
关于解决 CKEditor 4 富文本编辑器在图片组件无法显示[上传]选项卡的相关问题。
本文可能会对以下现象得以解决:
- 图片上传组件,没有 [上传] 选项卡。
- 资源无法加载 [imgupload] ( Uncaught Error: [CKEDITOR.resourceManager.load] Resource name "imgupload" was not found at )
- 预览框默认的英文介绍,无法清空。
解决图片上传组件没有[上传]选项卡
遇到图片上传组件无法显示 上传选项卡,通过网络搜寻,遇到很多解决方案。其中一种便是通过编辑 image.js 源文件修改 hidden 的值为 false 或者 0 将其开放开来。
这个方案是存在问题的,本着去解决问题方向,去尝试了下。上传选项框成功展现出来了,与此同时出现了其他的问题。
即是:
- 上传选项卡内,所渲染的 form 表单,并不存在 action(目标地址)。
- 选择图片文件后,点击上传至服务器,并无任何响应事件。
奇怪的是,当配置了 filebrowserImageUploadUrl 和 filebrowserImageBrowseUrl 的配置项,依然是失效状态。
同时通过查看 image.js 代码内容,也没有引用 filebrowserImageUploadUrl 配置项的地方,唯有一处使用了 filebrowserImageUploadUrl。
显然这里这个组件本身是不完善的,或者是还有其他依赖组件并没有加载出来。
后来通过对比官方 demo,官方 demo 是正常加载的,而我自己配置的却出现了很多问题。
官方 DEMO https://sdk.ckeditor.com/samples/image.html
即便是我将我的配置基本上和官方配置一致(排除掉我不需要的组件),也会出现同样的问题。
当使用官方 demo 页引入的 CKeditor4.js 时,我自己配置的编辑器一切都恢复正常。通过查看源 JS 文件,对比得出。
demo 中使用的 CKeditor4 Standard 版本,而我则是采用的最小安装的 Basic 版本。
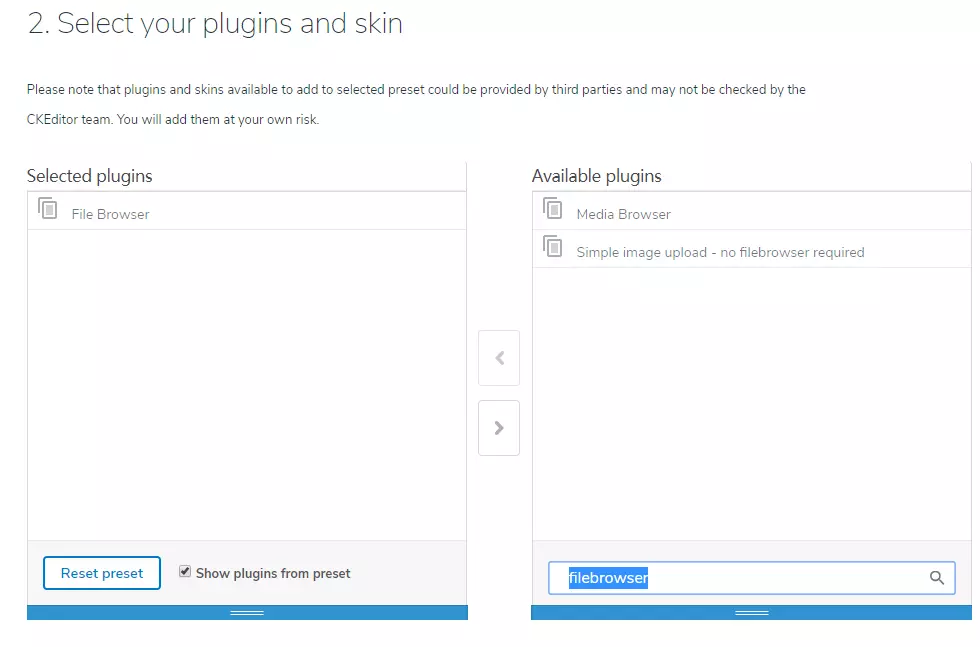
对比其加载的组件列表差异有哪些,可通过 ckeditor.js 文件搜寻 plugins= ,将所得到的值打散为数组列表。
发现一项很可疑的组件,并将其恢复到我的自定义包中,图片编辑器恢复正常,上传功能即可用。
即:filebrowser
官网介绍:https://ckeditor.com/cke4/addon/filebrowser
解决方案:安装 filebrowser
最小化安装是不包含这项组件,只要将其打包加入即可,而不需要修改任何文件,最终在初始化组件时配置上 filebrowserImageUploadUrl 项即可。

解决 imgupload 组件报错问题
这个问题一搜都有很多的解决方案,原因就是这个文件本身不是作为一个插件使用的,只是作为一个 demo 演示服务端上传文件时的执行过程,以及给前端的反馈。
解决方案:修改 ckeditor.js,将 imgupload 排除在外即可。
解决预览框默认的英文介绍无法清空。
关于初始化时的配置项和 config.js 配置项,一般情况下不存在优先级问题,config.js 默认是没有关于这项配置的覆盖操作。
往往出现的问题是配置项为空,就会被当做无效配置。

解决方法:将空文本置换为几个空格即可。
如:
CKEDITOR.replace('editor', {
"image_previewText":' ',
});



Comments