前端分享
Vite+Vue3+TS:初始化项目后正确 配置 @ 目录,解决找不到图片 @/assets 引用路径的问题
Vite+Vue3+TS:初始化项目后正确 配置 @ 目录,解决找不到图片 @/assets 引用路径的问题,解决 template 中 img 标签无法使用 @/assets/ 引入图片问题
webrtc:基于浏览器实现 P2P 端对端通信
WebRTC (Web Real-Time Communications) 是一个基于 web 的实时通信技术,是浏览器应用的 API 技术,使用 Javascript 实现,可以在两个浏览器之间建立端对端(P2P)通信,进而实现一些数据传输、视频流、音频的传输。
通过 Javascript 删除腾讯云开发者社区专栏所有文章
如果你也有需求删除腾讯云开发者社区专栏的所有文章,而不想一个一个手动删除浪费时间,那么就通过本文的脚本帮你完成吧。最后测试时间,2022年6月。
Javascript/PHP的校验补全位数IMEI代码
最近有用到,刚好记录一下方便后续查看,通过Javascript或PHP校验IMEI代码,以及14位IMEI补全15位的计算方法。
jjencode|JS混淆手工解析编码过程以及自定义混淆变体改装
此前发布过关于aaencode的混淆编码,此篇文章继续说同作者的jjencode混淆编码的具体过程。通过手动最原始的方式理解这个jjencode其中的混淆编码思路,并在最后将混淆变体实现自己想要的混淆效果。
爱奇艺弹幕解码 JS+ArrayBuffer+ungzip+utf8ArrayToStr
解码爱奇艺弹幕为明文字符串,涉及ArrayBuffer、gzip、字符数组转换,主要是前端部分范畴,很多东西不太了解,做此记录。
解决CKEditor 4 富文本编辑器在图片组件无法显示[上传]选项卡的相关问题
关于解决CKEditor 4 富文本编辑器在图片组件无法显示[上传]选项卡的相关问题。 本文可能会对以下现象得以解决: 图片上传组件,没有 [上传] 选项卡。 资源无法加载 [imgupload] ( Uncaught Error: [CKEDITOR.resourceManager.load] Resource name "imgupload" was not found at ) 预览框默认的英文介绍,无法清空。
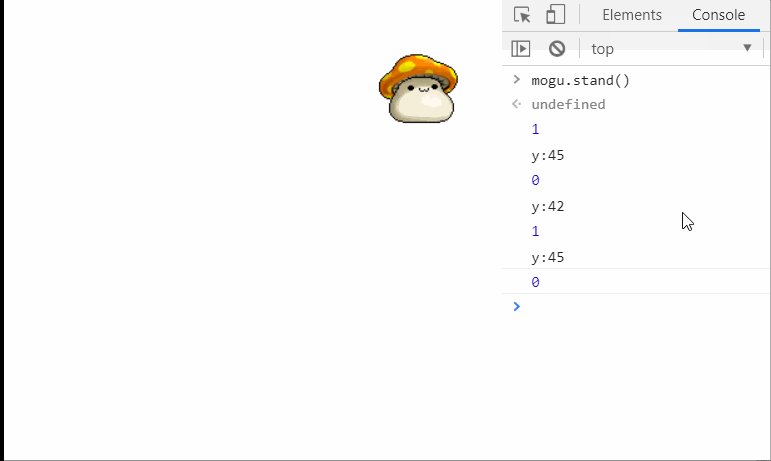
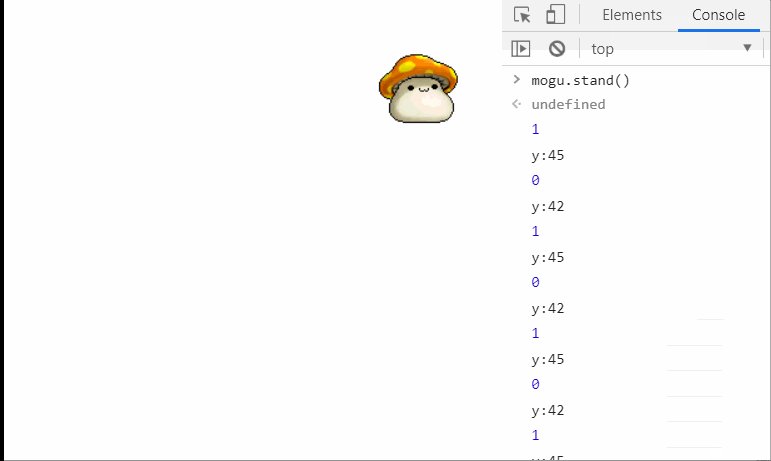
canvas绘制蘑菇当网页背景简记(冒险岛)
通过HTML端的canvas组件进行绘制,重点在于通过图片绘制,图片翻转来实现蘑菇的显示、站立、跳跃等动作。