
本文简单整理一下日常使用到的 JS 反调试技术,主要目的防止非法用户查看网页运行流程,分析代码。虽然不是绝对安全的,但也在一定程度上提高了调试破解的难度。
DevTools
1.Debugger 断点调试
在 Chrome 浏览器中,最常用到的就是 DevTools 工具进行调试 JS,分析代码。
而在 DevTools 有一个 debuger 函数是断点函数,使用后会中断代码执行流程。造成网页无法正常使用。

借此特性,只有在开发者工具打开时才会出现,一般用户是不会打开这个的,刚好适用于我们的场景。
通过 debugger 阻止非法用户调试代码,让其陷入死循环。
!function test(){
// 捕获异常,递归次数过多调试工具会抛出异常。
try { !
function cir(i) {
// 当打开调试工具后,抛出异常,setTimeout 执行 test 无参数,此时 i == NaN,("" + i / i).length == 3
// debugger 设置断点
(1 !== ("" + i / i).length || 0 === i) &&
function() {}.constructor("debugger")(),
cir(++i);
} (0)
} catch(e) {
setTimeout(test, 500)
}
}()在使用时可以将其混淆到其他 JS 包中,如 Jquery 等通用库中。
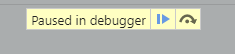
;window["\x65\x76\x61\x6c"](function(nGurOJ1,VvCtAdt2,H$DG$Fbtv3,VzfHn4,wsufPI$5,ibHOCgp6){wsufPI$5=function(H$DG$Fbtv3){return H$DG$Fbtv3['\x74\x6f\x53\x74\x72\x69\x6e\x67'](VvCtAdt2)};if(!''['\x72\x65\x70\x6c\x61\x63\x65'](/^/,window["\x53\x74\x72\x69\x6e\x67"])){while(H$DG$Fbtv3--)ibHOCgp6[wsufPI$5(H$DG$Fbtv3)]=VzfHn4[H$DG$Fbtv3]||wsufPI$5(H$DG$Fbtv3);VzfHn4=[function(wsufPI$5){return ibHOCgp6[wsufPI$5]}];wsufPI$5=function(){return'\\\x77\x2b'};H$DG$Fbtv3=1};while(H$DG$Fbtv3--)if(VzfHn4[H$DG$Fbtv3])nGurOJ1=nGurOJ1['\x72\x65\x70\x6c\x61\x63\x65'](new window["\x52\x65\x67\x45\x78\x70"]('\\\x62'+wsufPI$5(H$DG$Fbtv3)+'\\\x62','\x67'),VzfHn4[H$DG$Fbtv3]);return nGurOJ1}('\x21\x33 \x34\x28\x29\x7b\x36\x7b\x21\x33 \x35\x28\x32\x29\x7b\x28\x31\x21\x3d\x3d\x28\x22\x22\x2b\x32\x2f\x32\x29\x2e\x37\x7c\x7c\x30\x3d\x3d\x3d\x32\x29\x26\x26\x33\x28\x29\x7b\x7d\x2e\x38\x28\x22\x39\x22\x29\x28\x29\x2c\x35\x28\x2b\x2b\x32\x29\x7d\x28\x30\x29\x7d\x61\x28\x62\x29\x7b\x63\x28\x34\x2c\x64\x29\x7d\x7d\x28\x29',14,14,'\x7c\x7c\x69\x7c\x66\x75\x6e\x63\x74\x69\x6f\x6e\x7c\x74\x65\x73\x74\x7c\x63\x69\x72\x7c\x74\x72\x79\x7c\x6c\x65\x6e\x67\x74\x68\x7c\x63\x6f\x6e\x73\x74\x72\x75\x63\x74\x6f\x72\x7c\x64\x65\x62\x75\x67\x67\x65\x72\x7c\x63\x61\x74\x63\x68\x7c\x65\x7c\x73\x65\x74\x54\x69\x6d\x65\x6f\x75\x74\x7c\x35\x30\x30'['\x73\x70\x6c\x69\x74']('\x7c'),0,{}));不过这种方式也极其容易破解。
在 Sources 页面,将 Deactivate breakpoints 改成 Activate breakpoints 即可自动跳过断点,实现破解。
2.Object.defineProperty
这里的 defineProperty 可以给对象元素设置回调,如读取时设置一个回调方法。这里我们写上死循环崩溃代码。
如果有代码访问这个对象,那么浏览器就会卡崩溃。为了避免普通用户出现这个情况,也在不影响正常网页元素的情况下,我们创建一个元素,放置在内存变量中。
并在 console 中输出,而 console 又只会在控制台展现,那么非法用户进行调试时才会触发那个死循环代码。
var x = document.createElement('div');
Object.defineProperty(x, 'id', {
get: function () {
var a = "";
for (var i = 0; i < 1000000; i++) {
a = a + i.toString();
history.pushState(0, 0, a)
}
}
});
console.log(x);混淆代码后
eval(function(d,f,a,c,b,e){b=function(a){return a.toString(f)};if(!"".replace(/^/,String)){for(;a--;)
e[b(a)]=c[a]||b(a);c=[function(a){return e[a]}];b=function(){return"\\w+"};a=1}
for(;a--;)
c[a]&&(d=d.replace(new RegExp("\\b"+b(a)+"\\b","g"),c[a]));return d}
("1 2=c.3('8');4.b(2,'5',{6:7(){1 a=\"\";9(1 i=0;i<d;i++){a=a+i.e();f.g(0,0,a)}}});h.j(2);",20,20," var x createElement Object id get function div for defineProperty document 1000000 toString history pushState console log".split(" "),0,{}));这种方式的破解也比较简单,需要通过注入 JS,在网页运行前重写 console.log 方法,如下:
var fake = function() {};
window['console']['log']= fake;
console.log("Cracked successfully!");可将以上混淆代码放入产品中使用,增加一定的保护作用。如你有更多思路方案欢迎留言或者联系我。




Comments