
用于异地和朋友一起看视频,总不是很方便,虽然也有类似的解决方案,但未免需要安装对应浏览器以及复杂插件,并且支持有限不是很方便,例如 Netflix 等付费流媒体服务,对方可能也得需要有同样付费账号才可以使用,否则无法使用,并且体验没有客户端好。
在这里我就想通过类似直播的方式,将自己本地的片源推流到服务器,再通过简单网页将视频加载出来播放,你的朋友只需要通过浏览器访问就可以与你同时看视频了,并且推流时你可以选择本地片源或者浏览器、其他流媒体客户端、NAS 资源等。
以下将记录下我的完成过程,你需要准备下内容:
高带宽服务器
推流所用电脑(可选见文末)
域名 及其 https 证书
服务器配置
服务器端需要安装 Nginx 实现一个网站服务,并搭建一个 livego 实现直播服务。
准备好域名和证书,例如你的域名是:
live.eller.top将你的域名解析到服务器,是否使用 CDN 取决于你的服务器网络速度,以及推流服务、FLV 加载服务都是非 80、443 端口,CDN 不能直接代理,当然你可以使用 Nginx 反向代理解决。
我这里使用不接入 CDN 的方式
安装 Docker
如果你还没有安装 Docker 可以选择一键安装,或通过我之前写的绿色 Docker 安装方式。
curl -fsSL https://get.docker.com -o get-docker.sh
sh get-docker.sh安装 livego
livego 是一个非常简单易配置的直播服务端,采用 Golang 编写,能够轻易部署在各种环境下。
开源地址:
https://github.com/gwuhaolin/livego
采用一键安装就行了,配置忽略。
docker run -p 1935:1935 -p 7001:7001 -p 7002:7002 -p 8090:8090 -d gwuhaolin/livego需要注意,docker 内的版本更新不及时,有的功能没有支持如 https,如果需要最新版本,请自行编译 master 分支。
获取推流的 key
curl http://localhost:8090/control/get?room=movie
<
{"status":200,"data":"rfBd56ti2********************************5KLkIZ9PYk"}获取到的 key 将在你的 OBS 推流时使用。
安装 Nginx
网站文件和 nginx 配置目录如下:
-- nginx 目录
mkdir /mnt/data/nginx
mkdir /mnt/data/nginx/conf.d -p
-- 网站目录
mkdir /nnt/data/web/live/wwwroot -p
-- 证书目录
mkdir /nnt/data/web/live/cert -p拉取镜像
docker pull nginx创建一份临时 nginx 容器获取其 nginx.conf
docker run --name tmp-nginx-container -d nginx
docker cp tmp-nginx-container:/etc/nginx/nginx.conf $(pwd)/nginx.conf
docker rm -f tmp-nginx-container/mnt/data/nginx/conf.d/live.conf 配置
172.17.0.1:7001 为 docker 默认网关地址
server {
listen 80;
listen 443 ssl http2;
server_name live.eller.top;
index index.html index.htm;
root /app/live/wwwroot;
ssl_certificate /app/live/cert/server.crt;
ssl_certificate_key /app/live/cert/server.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location /proxy {
proxy_pass http://172.17.0.1:7001/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
}
}创建 Nginx 容器
docker run --name nginx \
-v /mnt/data/nginx/nginx.conf:/etc/nginx/nginx.conf:ro \
-v /mnt/data/nginx/conf.d:/etc/nginx/conf.d:ro \
-v /mnt/data/web:/app \
-p 80:80 -p 443:443 -d nginx网站前端程序
将文件写入到 /mnt/data/web/live/wwwroot/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<title>Live broadcast for you</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap-grid.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.6.2/flv.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<style>
body { position: fixed; height: 100%;
background-color: #3e3e3e; }
#videoElement{
width:100%;
height:320px;
}
.controls{margin-top: 15px;}
.controls button{
padding: 6px 18px;
}
</style>
</head>
<body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay >Your browser is too old which doesn't support HTML5 video.</video>
</div>
<div class="controls">
<!--<button onclick="flv_load()">加载</button>-->
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<br>
<br>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script>
var player = document.getElementById('videoElement');
if (flvjs.isSupported()) {
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'https://live.weixin.sb/proxy/live/movie.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
}
</script>
</body>
</html>推流
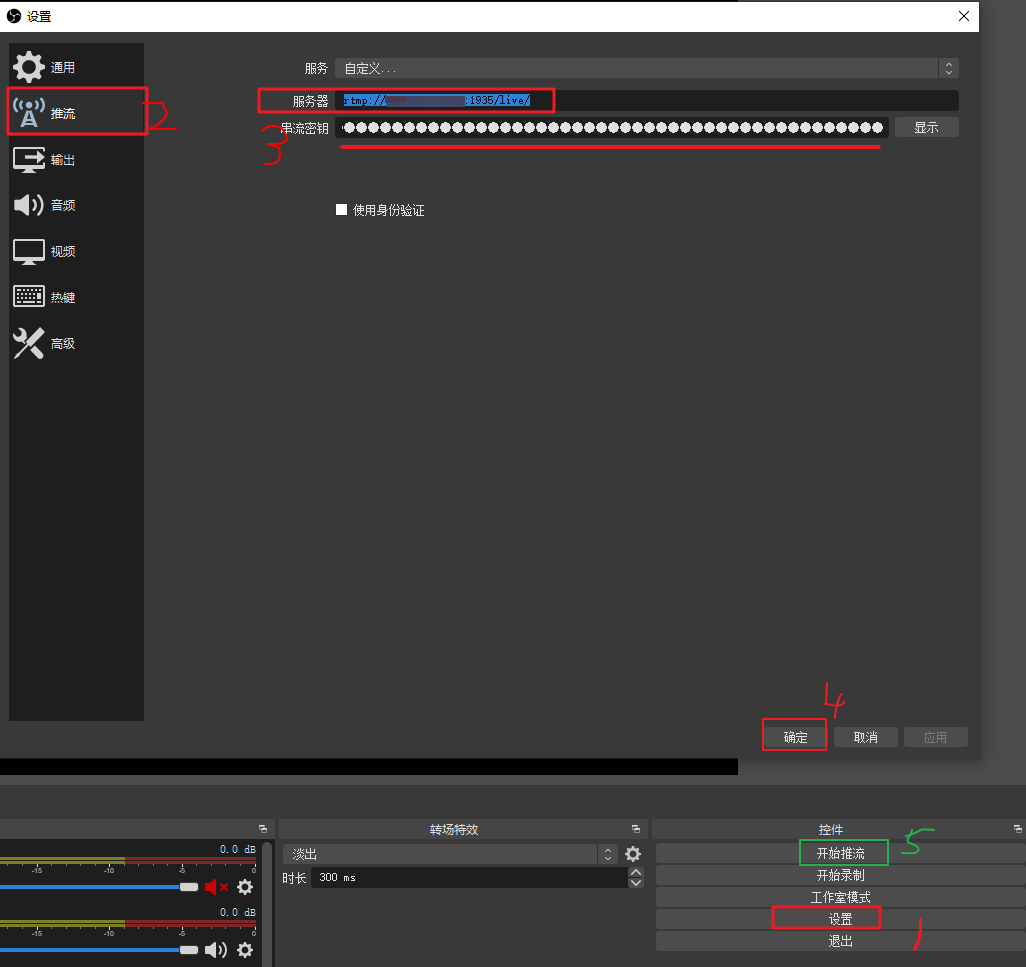
本地使用 potplayer + OBS 进行播放采集推流
OBS 配置如下:
服务器直接填写你的服务器 IP 和端口,记得开放防火墙规则。
格式:rtmp://ip:1935/live/
密钥在前面创建 livego 服务时获取的。
保存后,就可以进行推流了。

浏览器播放
将你的网址分享给朋友就可以一起看视频了。
如果手机浏览器加载不出来换系统默认浏览器,或下载 Chrome。
其他
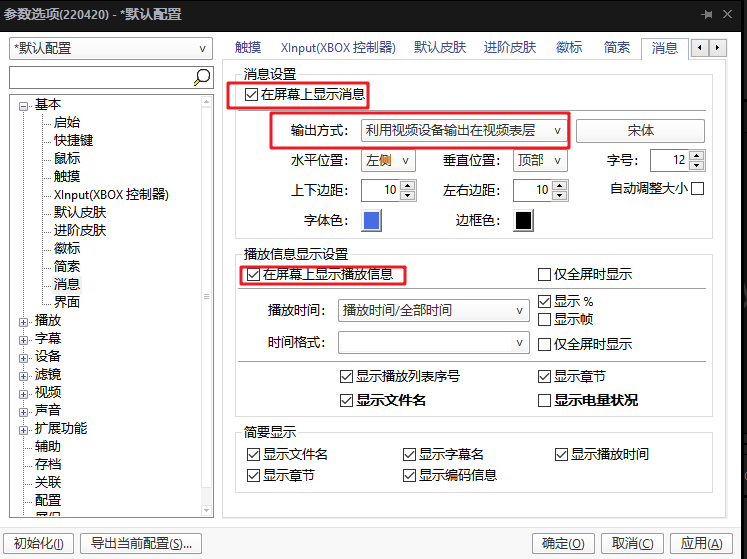
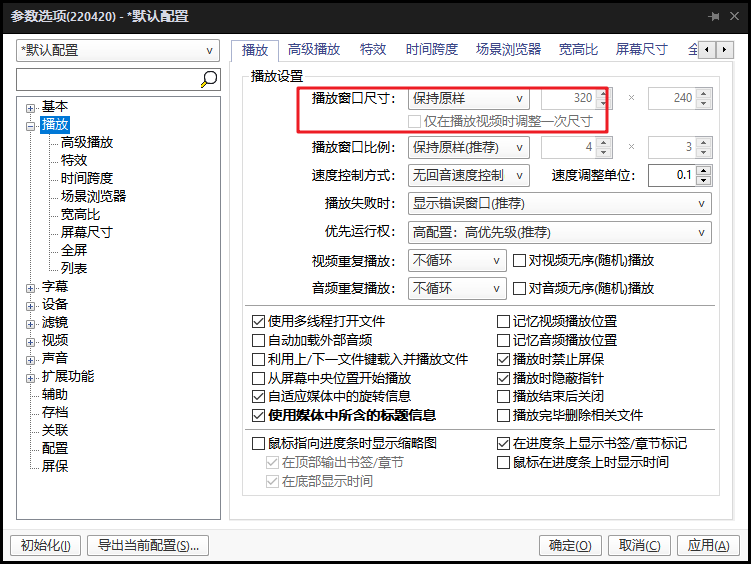
PotPlayer 设置
你可能需要的 PotPlayer 设置


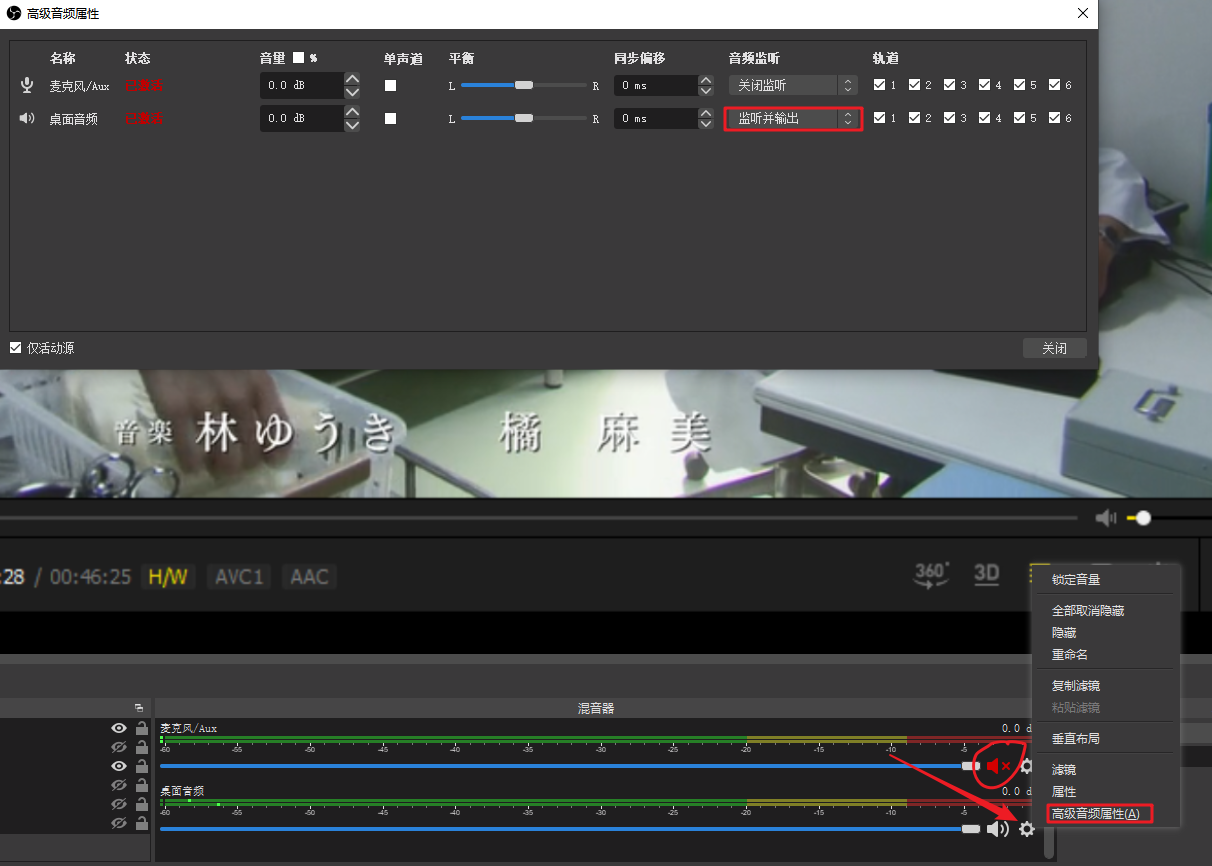
OBS 配置
图中内容为:
静音麦克风
设置桌面音频为"监听并输出"

同步延迟问题
建议不要通过推流端去看视频,你和对方都通过其他设备的浏览器播放能得到一个很好的同步。
如果暂停时致使异步,可通过刷新网页解决。
服务器推流
如果你没有其他电脑,可以通过服务器进行推流,前提是服务器有对应的视频文件。
ffmpeg -re -i demo.flv -c copy -f flv rtmp://localhost:1935/live/{channelkey}ffmpeg 也可以通过 docker 安装的,localhost 可以改成 docker 网关 IP 即可。




Comments